Follow these steps to configure your tracer to communicate with the Lightstep Microsatellites and create a single span on your service. You install both the OpenTracing API and Lightstep tracer and then use the OpenTracing and Lightstep APIs to instrument your code.
While Lightstep offers tracers and APIs specific to its tracing software, you will still use the OpenTracing API to fully instrument your code. Be sure you have read and are familiar with both Lightstep tracers and the OpenTracing specification in your application’s language.
JavaScript Instrumentation for OpenTracing
- Find your access token in Lightstep. You’ll need this to configure your Lightstep tracer.
- Click the Project Settings button.
- In the Access Tokens table, click the Copy icon to copy your access token to the clipboard.
-
Install the Lightstep tracer and OpenTracing API.
1
npm install --save lightstep-tracer opentracing
-
Import the Lightstep tracer and OpenTracing API.
1 2
var opentracing = require('opentracing'); var lightstep = require('lightstep-tracer');
-
Early in your application’s initialization, configure the Lightstep tracer and register it as the OpenTracing global tracer. As part of the configuration, you need to add your access token and add your service’s name.
1 2 3 4 5
var tracer = new lightstep.Tracer({ component_name : 'YOUR_SERVICE_NAME', access_token : 'YOUR_ACCESS_TOKEN', }); opentracing.initGlobalTracer(tracer);
-
Test that everything is connected by sending a test span. Annotate the span by adding a tag (key/value pair) and logs, then flush the tracer.
1 2 3 4 5 6 7 8 9
var span = opentracing.globalTracer().startSpan('test_span'); // for tag value, use either "client" or "server" depending on whether // this service receives or creates requests span.setTag('kind', 'client') span.log({event: 'what a lovely day'}) span.finish() // tracer.flush() will ensure that your span is sent tracer.flush()
-
Run your app.
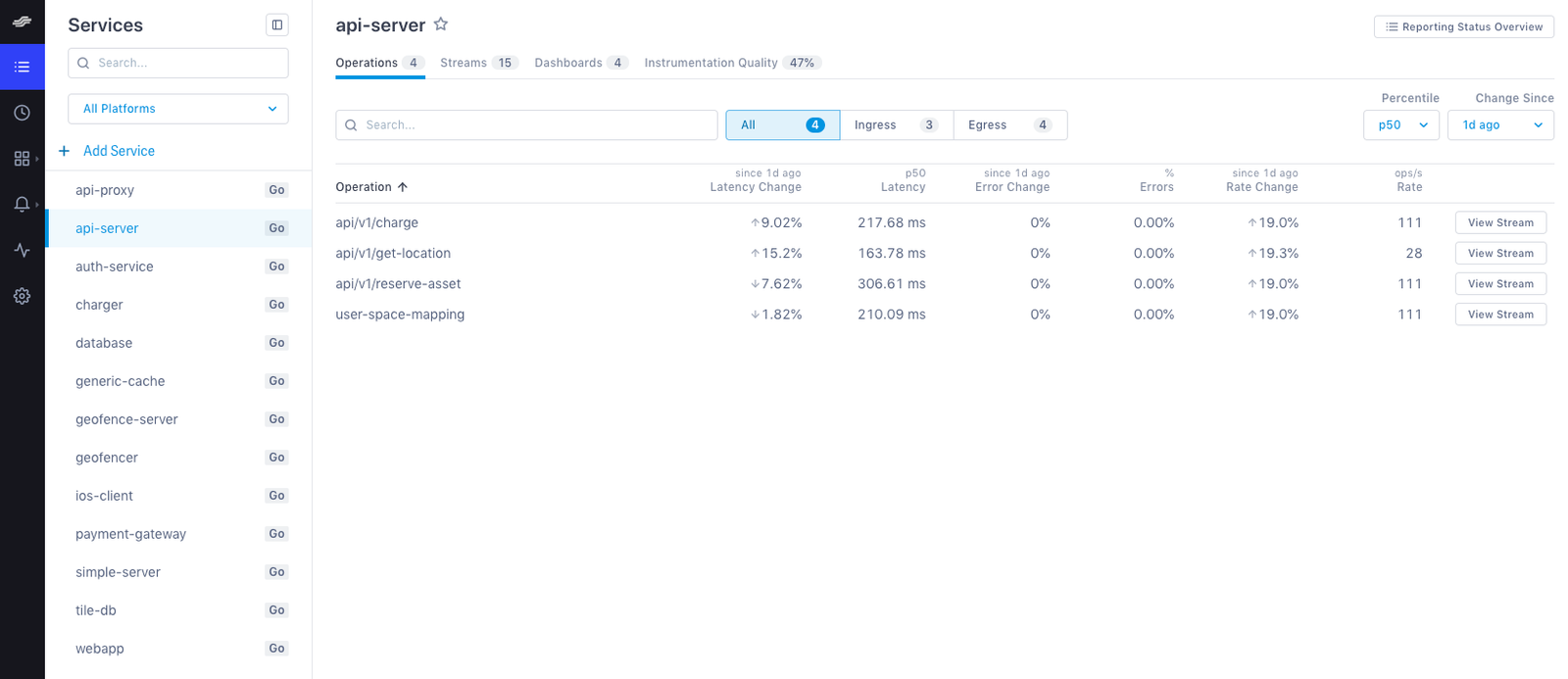
- Open Lightstep. You should see your service in the Service directory list.

It may take a few moments for your service to display in the Service Directory. To see data immediately, click the Explorer tab to view data in the histogram.
Read the OpenTracing JavaScript API docs to learn more.
You can also check out these examples:
See also
Updated Mar 2, 2020
